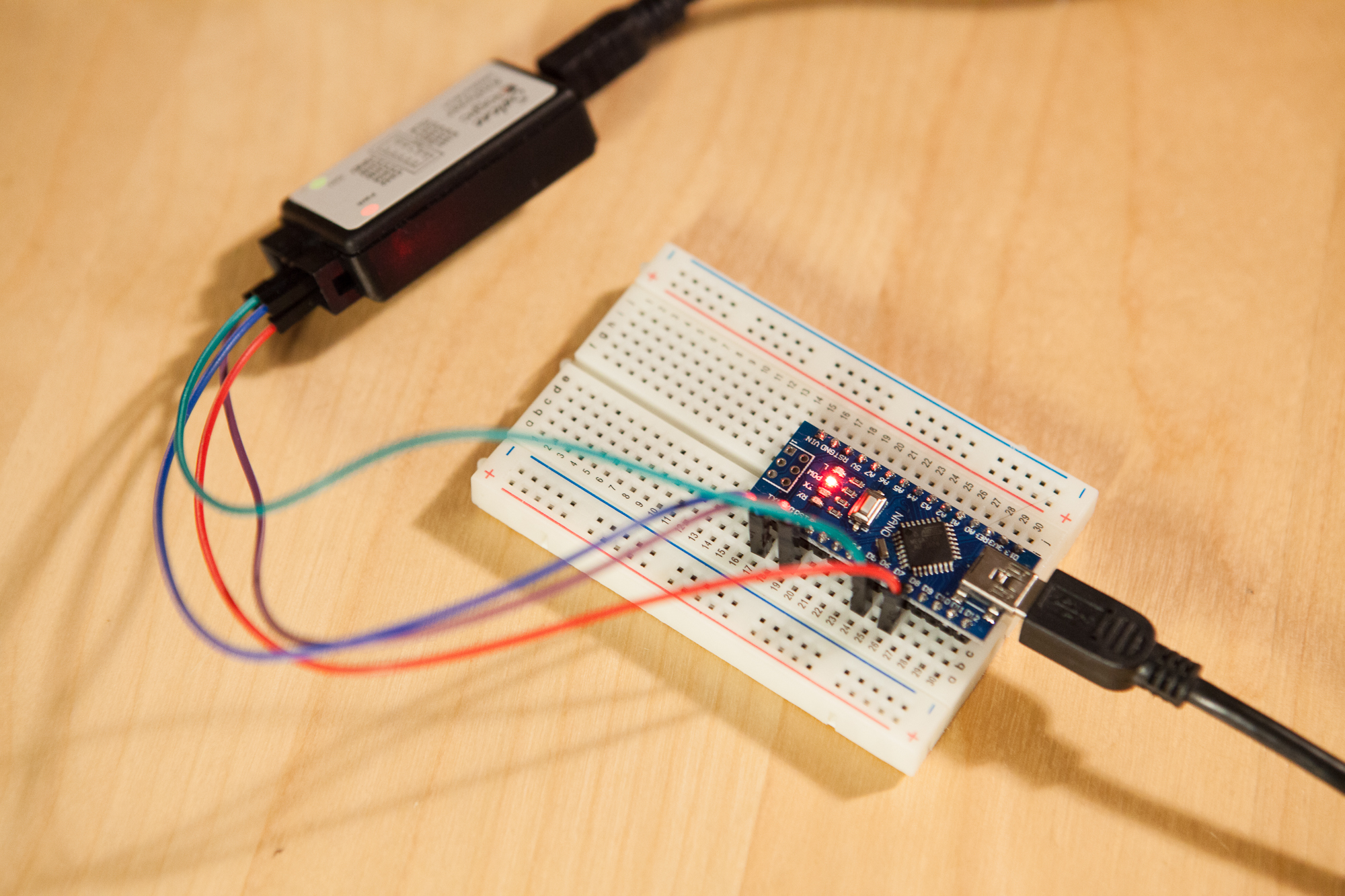
So far the hardware side of the Adalight setup has been a nest of wires on my desk, with the Arduino on a breadboard and the power running through a terminal block. Now it’s time to wrap up this project by getting everything off of the breadboard and onto a dedicated PCB in its own custom case!
This post is part of a series on creating a DIY ambilight using Adalight and WS2812B LEDs. Check out the project page here.
Designing a PCB for Adalight
I’ve never designed or made a custom printed circuit board (PCB) before, so I wanted to keep things simple.
From a hardware perspective this project is actually pretty basic. For a barebones setup, all you need is the LED strip (which comes with WS2812B LEDs and 0.1 µF capacitors), an Arduino, and a 5 V power supply that can provide enough amperage. Since the LED strip is self-contained, all the PCB needs to do is house the Arduino and source the 5 V power.
In the interest of keeping things simple, I decided to use a pre-built Arduino Nano and some female headers rather than building my own circuit with a standalone ATMEGA chip. In addition to the Arduino, I added a 470 Ω resistor in series with the data line to prevent the strip from drawing power via USB and a 1000 µF capacitor to smooth power from the external power supply. Because the Arduino’s built-in reset button is going to be hidden in the case, I also added a 2-pin header for an optional external reset button.
EAGLE CAD: Building the Schematic
This was my first time using EAGLE, and I found it surprisingly easy to pick up. I followed SparkFun’s EAGLE tutorials, which are quite well written and easy to follow.
Similar to the way mechanical CAD programs use 2D sketches as a base for 3D extrapolation, EAGLE uses an electrical schematic as a base for creating a board layout.

The first step was to insert all of the individual parts into the schematic. For this board, there are only a handful of components:
- Arduino Nano
- Barrel power jack
- 3-pin JST connectors (2x)
- 1000 µF capacitor
- 470 Ω resistor
- 2-pin reset header
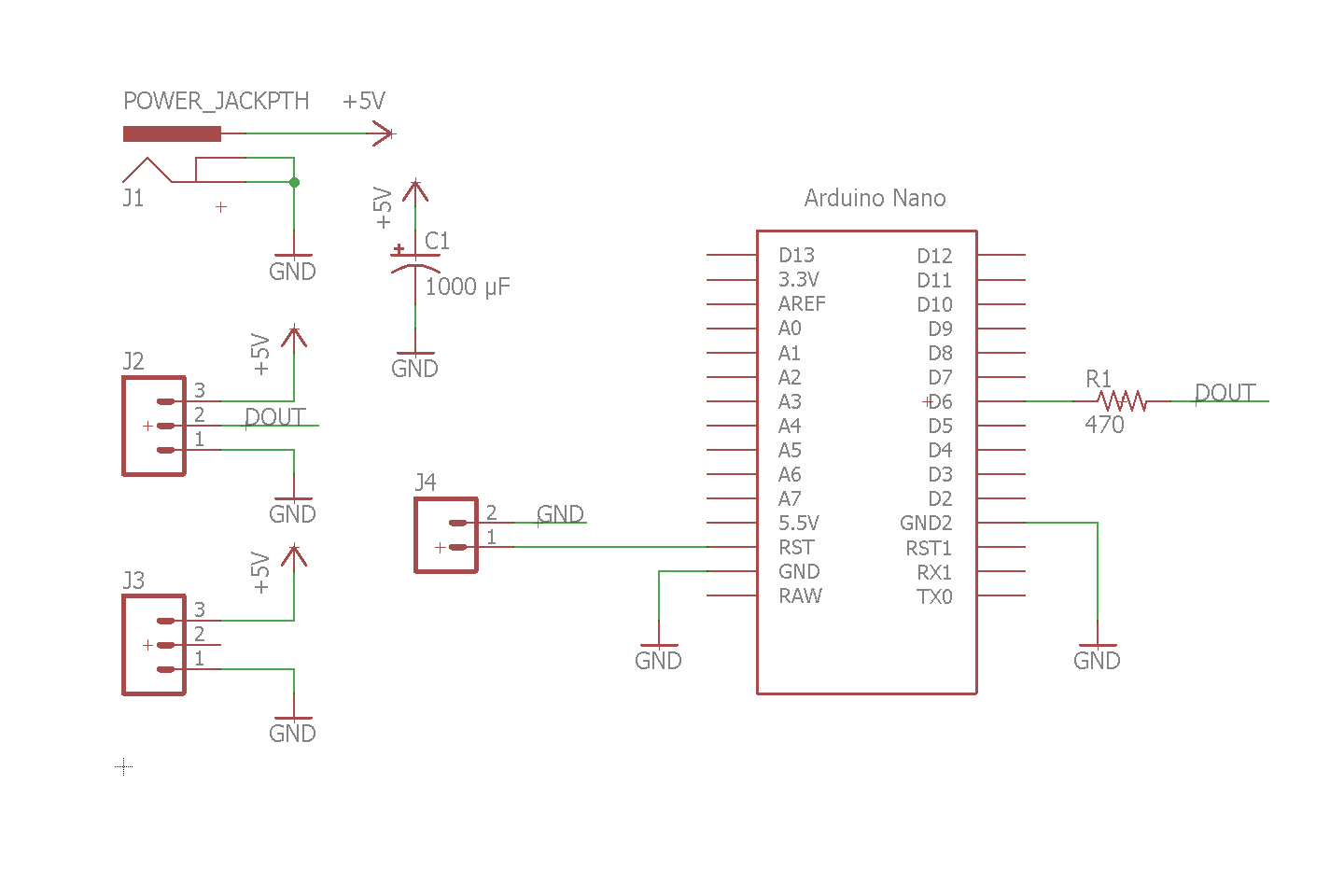
With all of the components added, I then used the ‘net’ tool to form the electrical connections. Positioning doesn’t matter, so place things in a way where the connections are easy to make. You can also use the ‘name’ tool to add connections between components anywhere on the schematic.
EAGLE CAD: Board Design
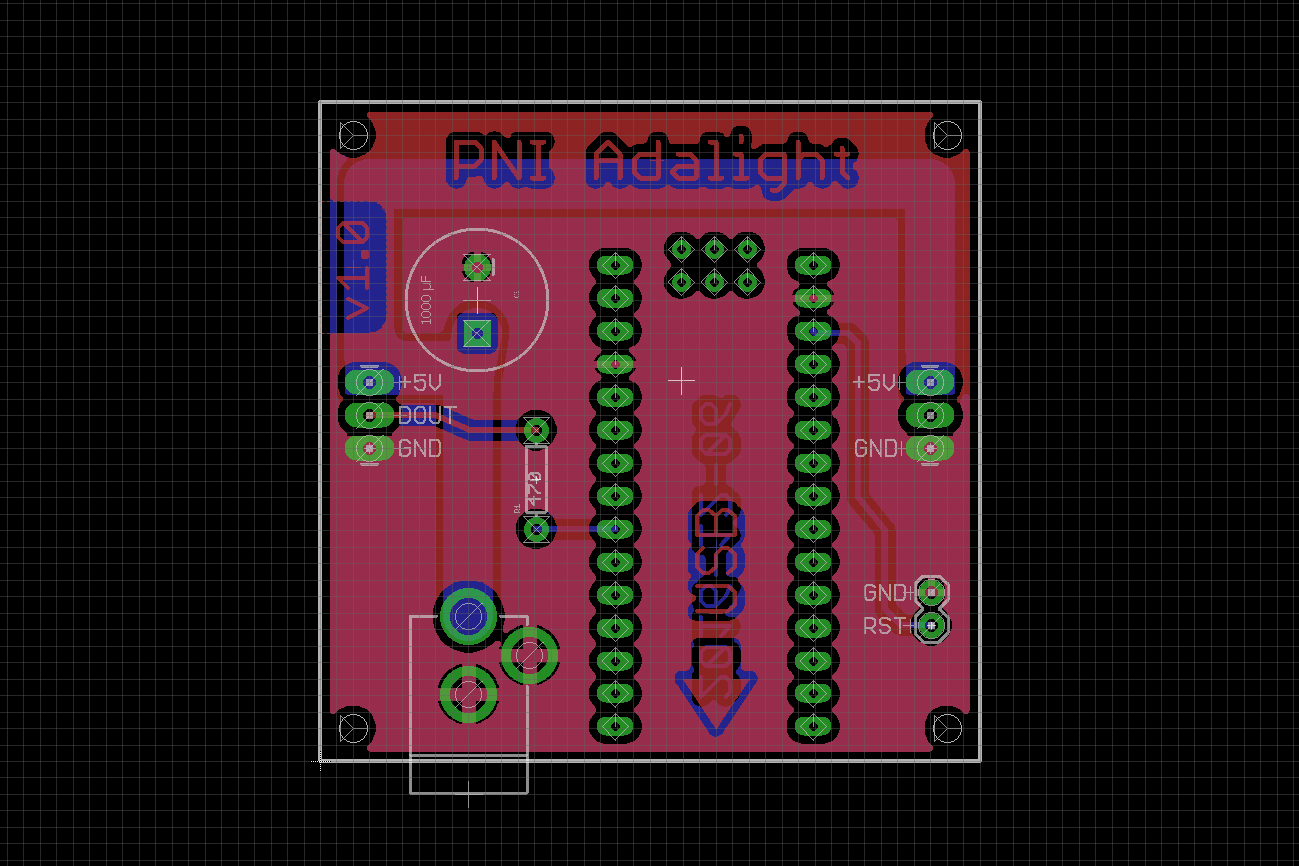
Clicking the “Generate/switch to board” button is where the real fun begins. All of the components in their proper footprints are moved to a layout area, with thin ‘airwires’ showing where the connections are supposed to go. From here it’s a puzzle: fit all of the components and traces in the smallest area while making the correct connections.

For any CAD, the place to start is with your limitations. That is to say: figure-out what you have to do, and build from there. With this PCB, I knew that the power jack and the Arduino’s USB port needed to face out the back so they were inline with the cables. I also wanted the two JST connections on either side of the board, so the pigtails coming off of the strip didn’t have to wrap around. Knowing those two things, I can place more than half of the components.
Because I’m etching this at home and I’ve never made a PCB before, I had a few additional limitations: for one, I didn’t want to use any vias to connect the two halves of the board. I also had no silkscreen to help guide component placement, so I needed to be wary of orientation and put important info on the copper itself.
Although it took longer than the schematic, the board design also went smoothly. I ended up with a 2×2″ PCB with M2 mounting holes on all four corners. Most of my time was spent playing with EAGLE’s polygons to get the traces to bend how I wanted them.
Copper PCB Etching at Home
There are a million-and-one guides on how to do DIY circuit board etching at home (I would know, I read a bunch of them before I tried!), so I’m not going to bother with an exhaustive step-by-step, but I will go through the basics and what worked for me.
Prepping the EAGLE Files
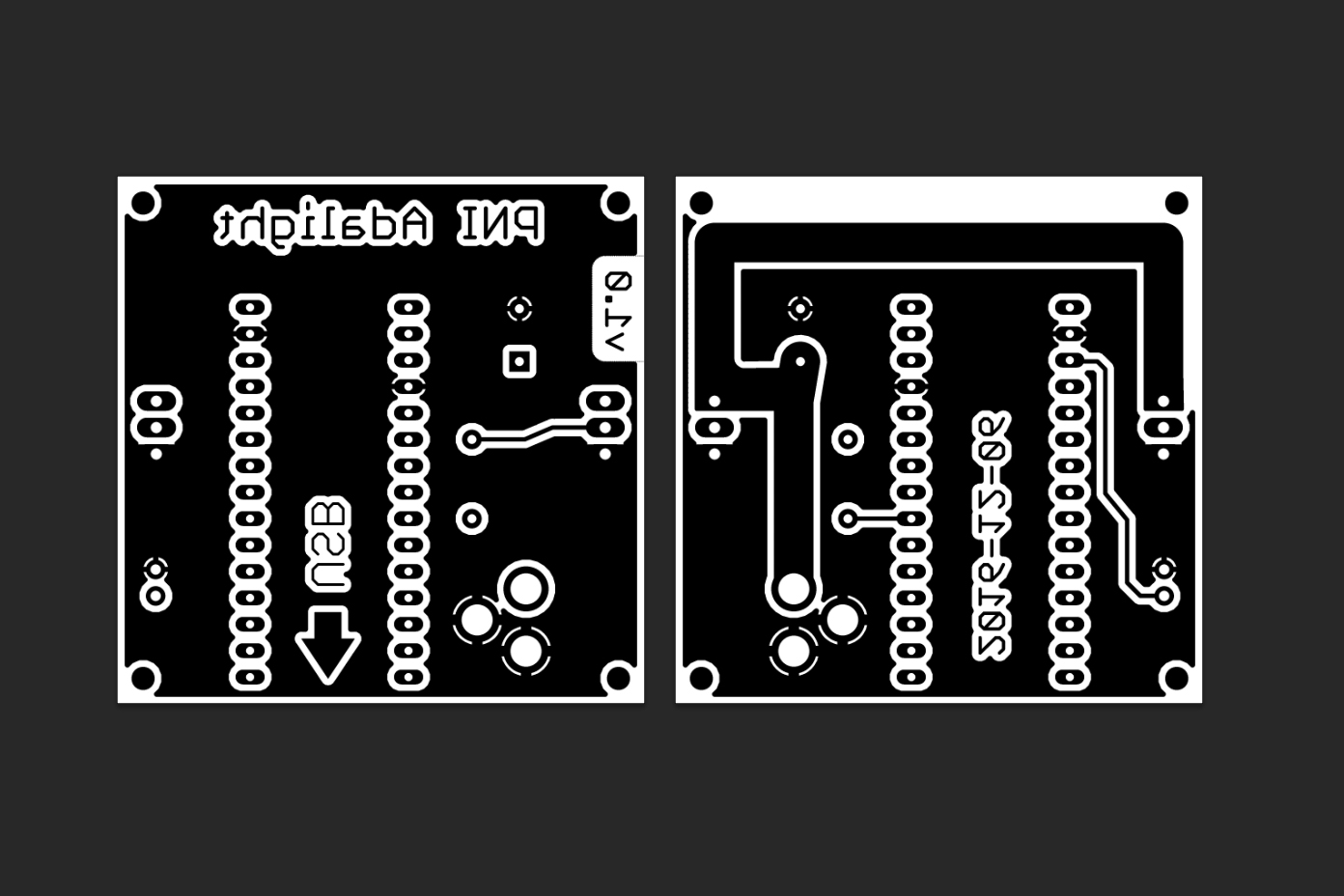
In EAGLE, I exported the Top, Bottom, and Pads layers as separate black and white images at 1200 DPI. I used Photoshop to composite the Pads layer with the Top/Bottom, and then inverted everything so the copper areas were black. I also covered over the Nano’s ICSP header, which is unnecessary for this board with the female headers. To finish it off, I flipped the Top layer so the printed version would apply to the copper at the correct orientation (the bottom layer is already flipped in EAGLE).

Copies of the black and white composites were arranged to fit on a standard 8.5 x 11″ sheet at 1:1 scale and then printed at high quality on glossy paper using a desktop laser printer.
Toner Transfer
After printing the design in black on a laser printer, I now had have a 1:1 copy of the copper areas for the PCB in a thin layer of printer toner. By transferring the toner to a copper-coated board, the copper underneath the toner is protected from the acid etching solution used to make the final PCB.

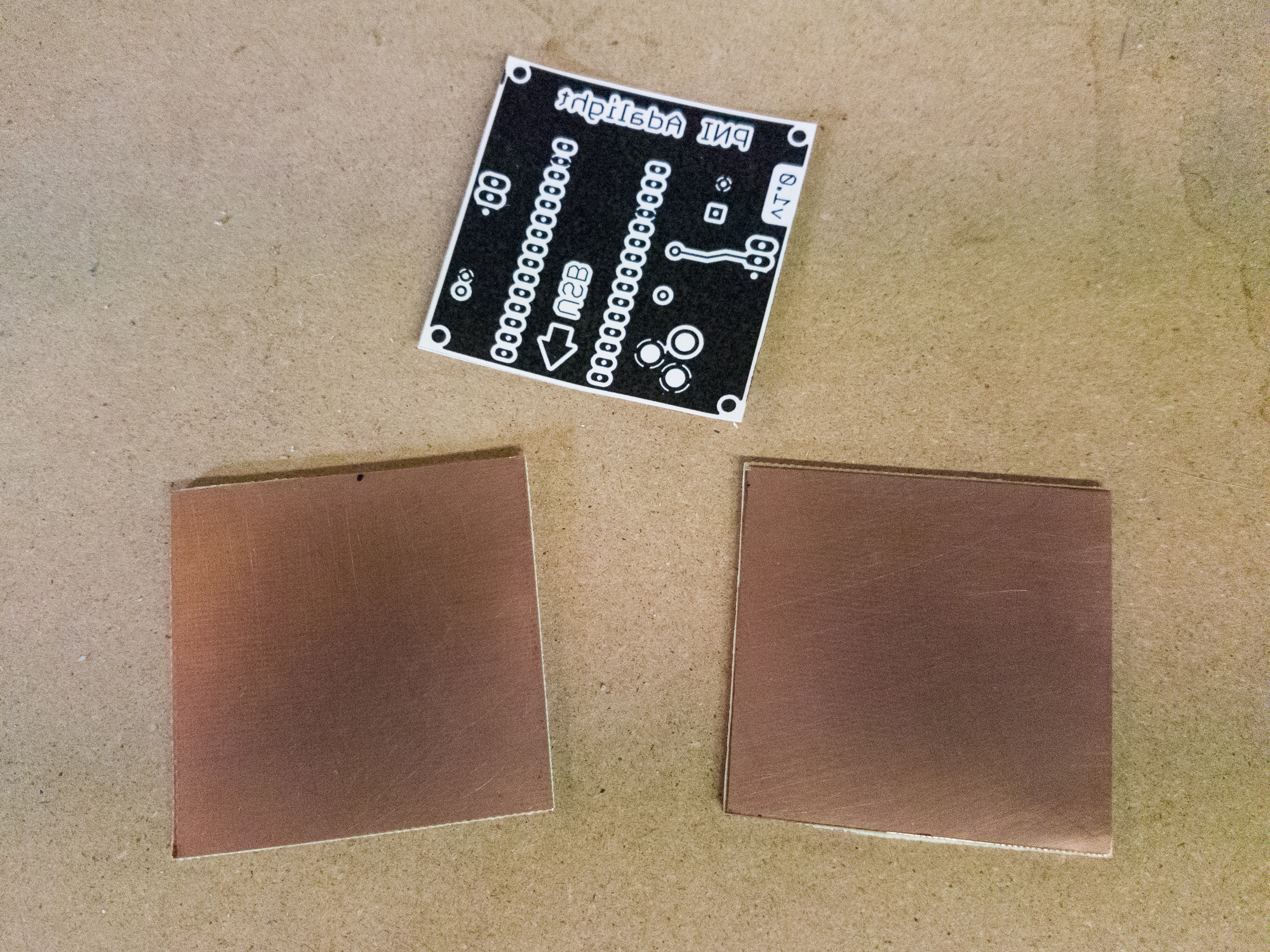
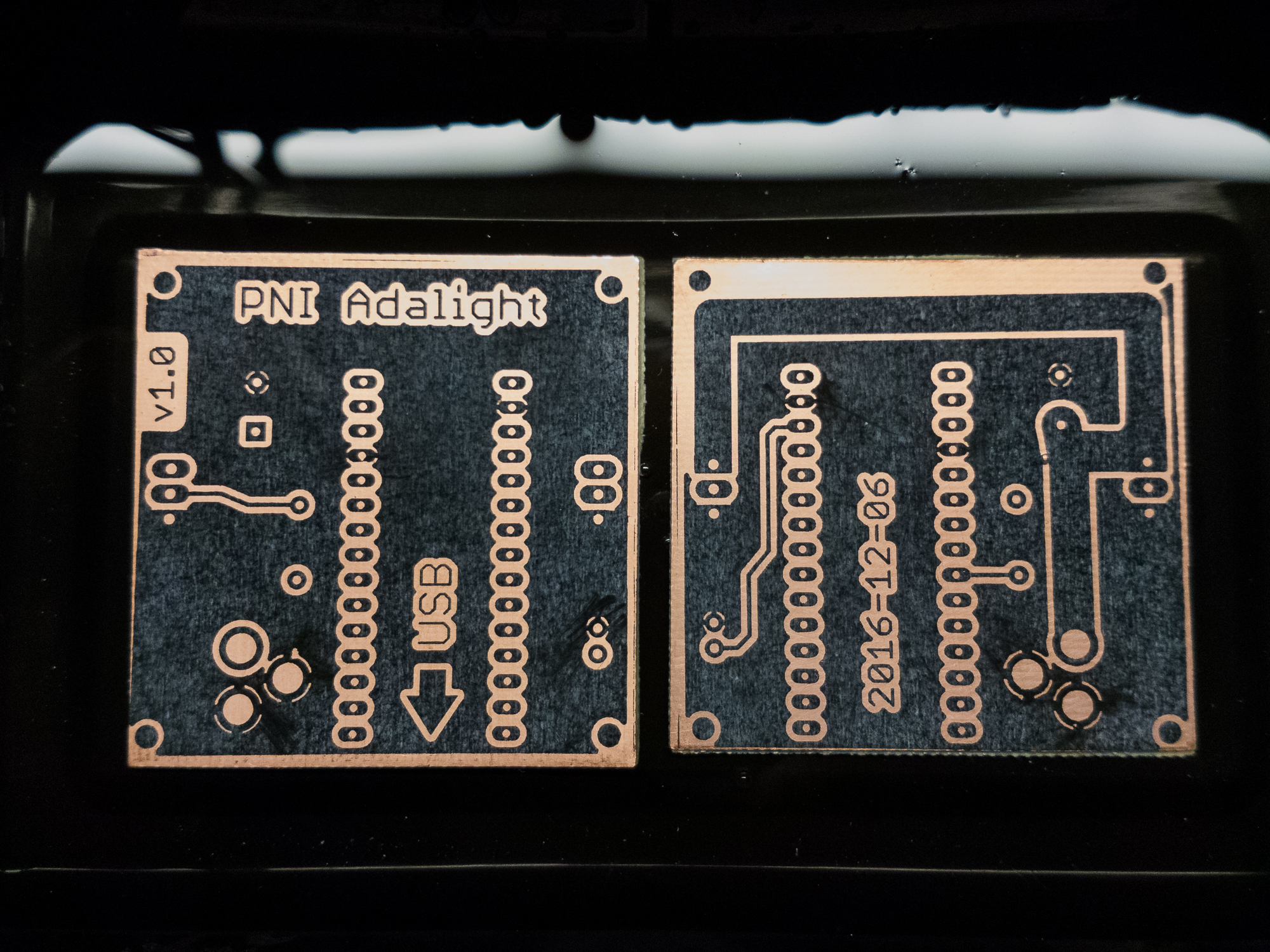
Since this was my first try making my own PCB, I purchased some inexpensive double-sided copper clad boards to play around with. These boards are just big enough for making two PCBs, so I decided to cut them before etching. Although they did end up working, their cheap quality showed itself when I went to trim them to size. I tried scoring and snapping the board, which caused the substrate to crack rather than snap. I ended up using a pair of heavy duty shears to cut them to size, which tore up the edges a bit but otherwise released very little dust (like cutting with a Dremel would have).
I sandwiched the printed paper between the copper board and a clothes iron to transfer the toner. The iron was set to its highest heat setting (no steam!), and held in place for 1 minute to get the toner to stick. I moved the iron around the board continuously for an additional 5 minutes, paying specific attention to the corners.

You can see a corner of one PCB sticking out from under the iron. The board on the left is sitting in a water bath to dissolve the paper.
After ironing, the board was dropped in water and left to soak for 10 minutes. The paper was then carefully peeled off and the residue wiped away using my fingers. The result was a near-perfect transfer of the toner onto the board!

Sponge-Etching
After washing off the remaining paper residue, it was time to etch. The design is for a double-sided board, and I decided to etch one side at a time. I transferred the design for only one side, and then covered the other side in packaging tape to protect it from the acid.
In my research for this, I found that the typical home etching method was to completely submerge the toner-covered board in an acid solution for around half an hour. This requires a lot of acid in a tub and takes a relatively long time.
I went with an alternate method, which was to use a sponge and dab the acid on the board. This requires a lot less acid and only takes about 5 minutes. Make sure to wear gloves and eye protection! I used a few ounces of ferric chloride to make both boards. The acid is pretty nasty, and in my cautious state I forgot to take a photo of the etching itself.
After etching, I thoroughly rinsed the boards and then drilled out the four mounting holes on each corner. I used the mounting holes to line up the design for the opposite side, and then repeated the toner transfer/sponge etching for the second side.

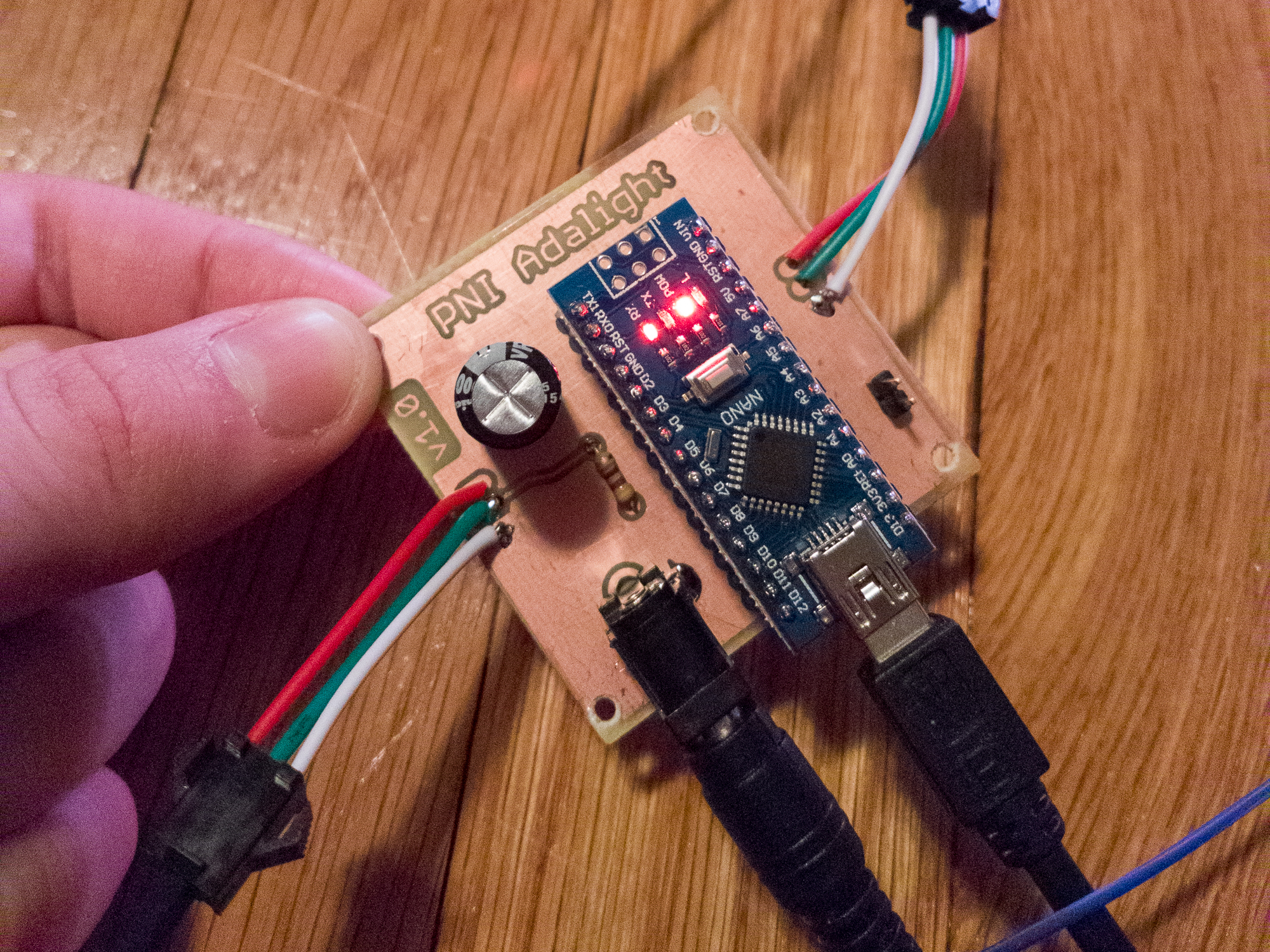
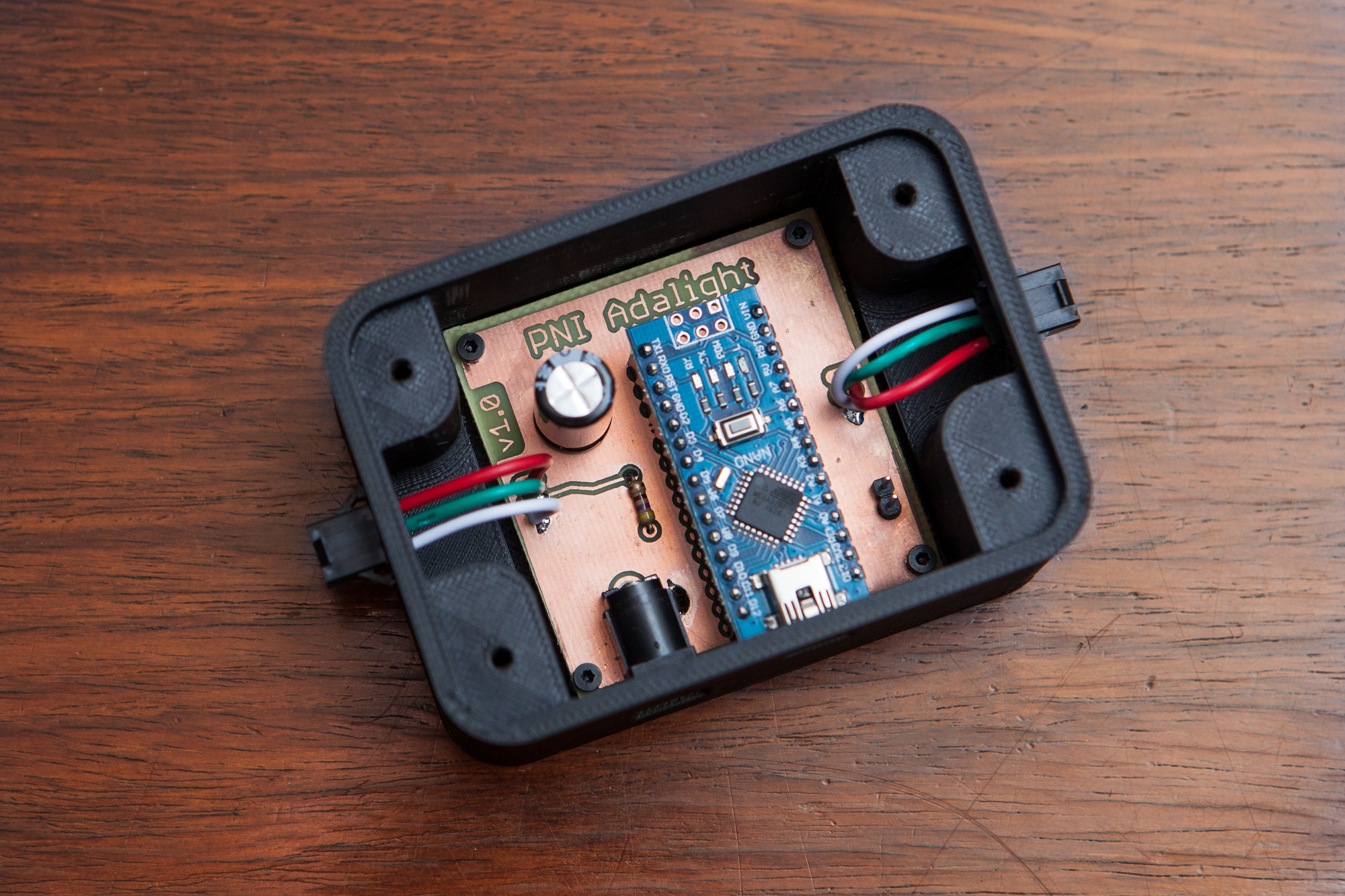
With everything etched, I used some acetone to clean off the toner and I was left with a circuit board! The last step was to take the board under a drill press and drill out all of the connections, and then solder the components in place. Voila! Homemade PCB!

Making a Custom Case
While I’ve never built a PCB before, I have a long and storied history of designing thingymajigs for 3D printing.

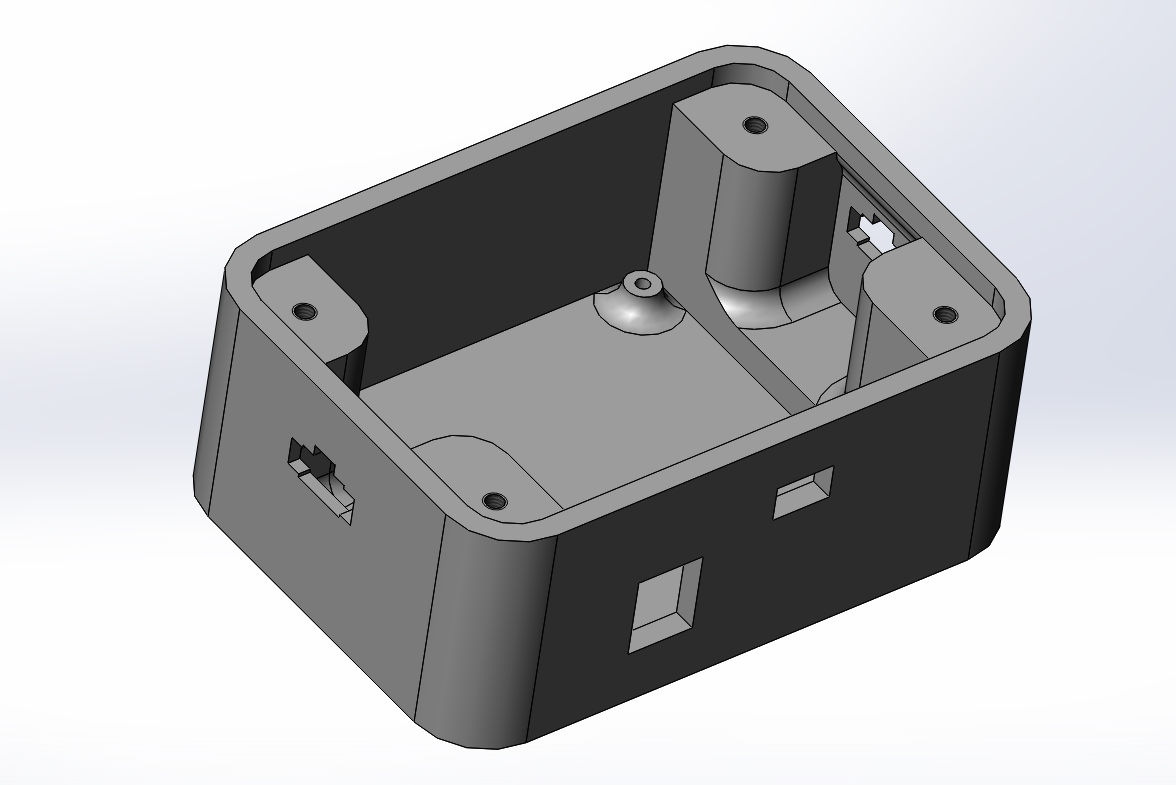
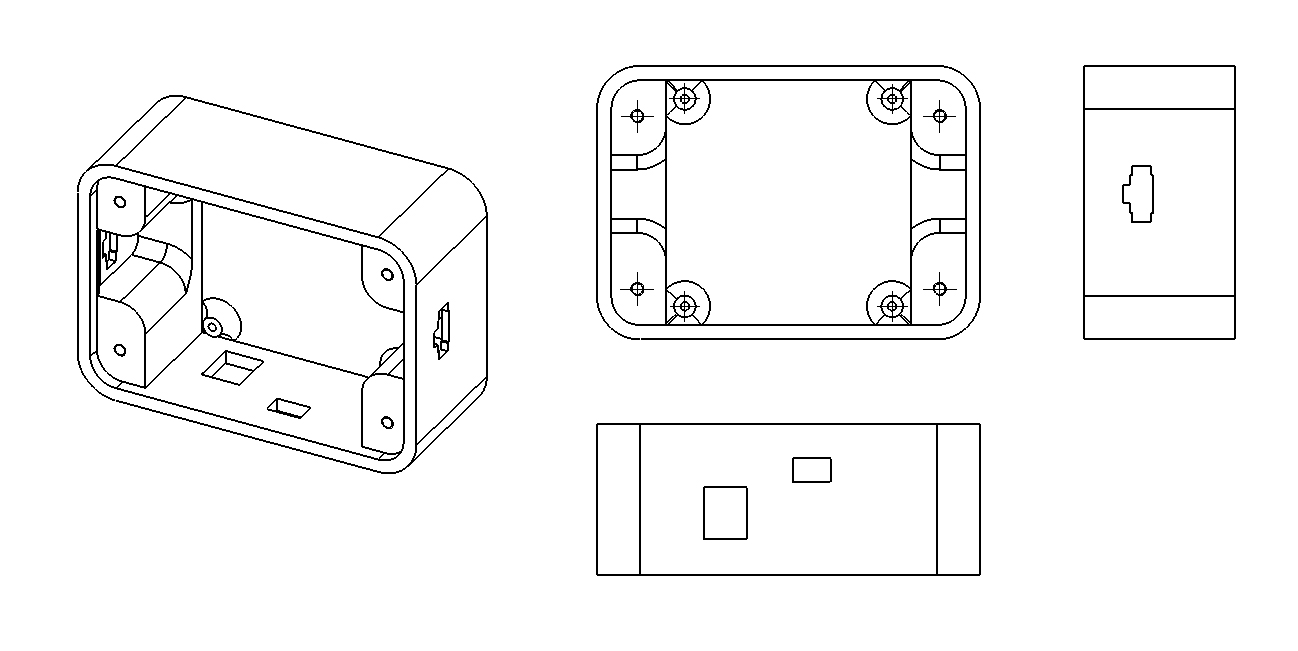
Continuing the theme of starting CAD with your known limitations: I know the exact dimensions of the board and the parts on it, so it’s just a matter of building a box around everything. I started with a 1/8″ base and added four printed M2 standoffs to the bottom for the PCB mounting. The walls were then built up above the level of the Arduino Nano and the tall capacitor, and built out far enough so the wires from the JST connectors would not be cramped. I also checked that the design would fit on the monitor stand, and that the pigtails from the LED strip would not be stressed.
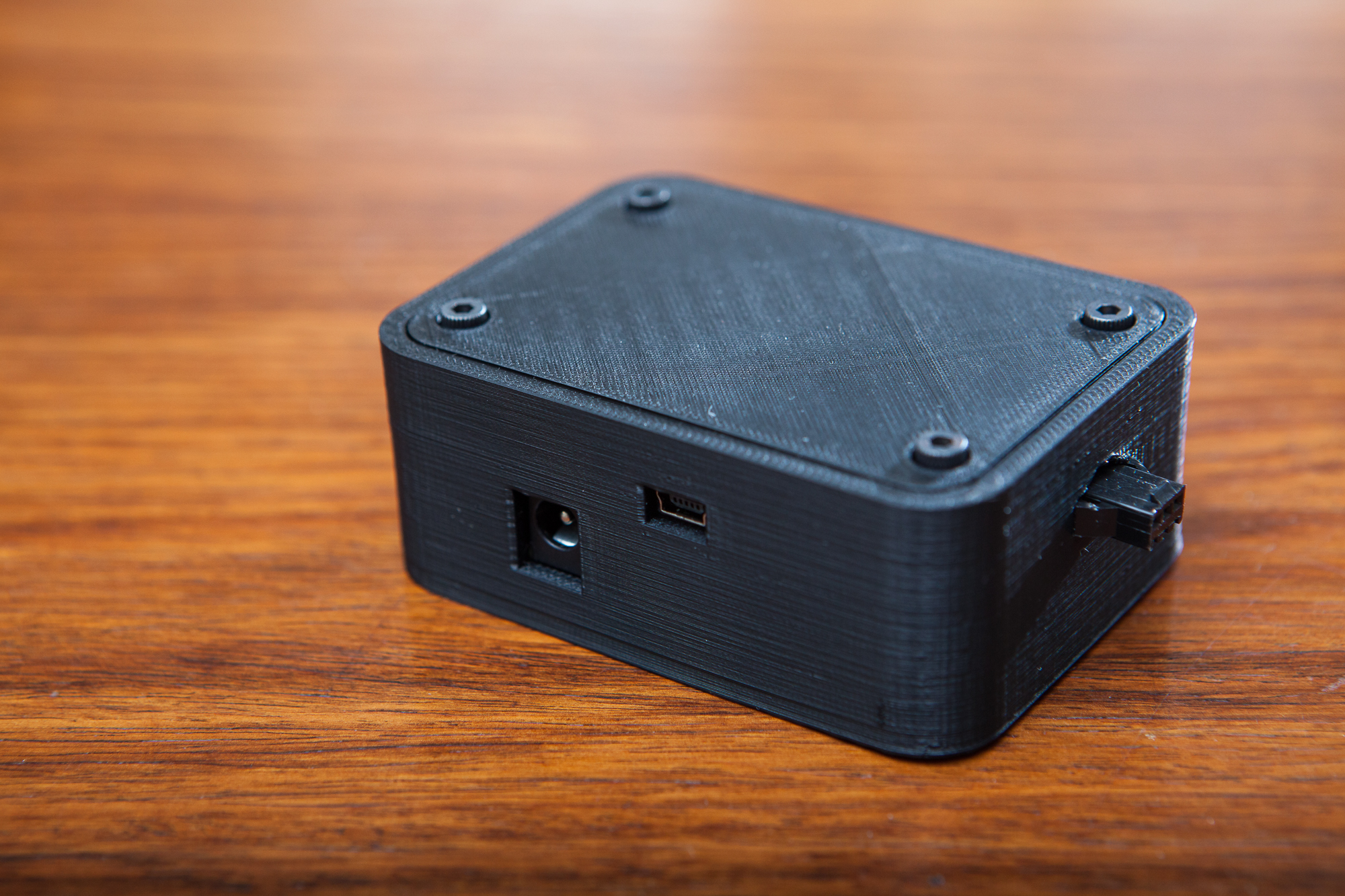
I cut out a channel in the enclosure wall to the proper panel thickness for the JST connectors (1.75 mm), leaving the corners thick for strength and to support the top cover.

I exported the case as an STL and printed it out of Hatchbox ABS on my Printrbot. The case body took around 5 hours, and the lid took only 1. The case uses 4 M2 screws to attach the PCB and 4 M3 screws to attach the lid.
I forgot to add some extra room so the USB port could lift out of the enclosure, so the assembled PCB was a tight fit. I don’t think I’ll be able to get it out without cutting the case above the USB port, but that’s alright. I’ll need to update the CAD file for the next print.

Final Assembly
With the completed PCB and case, we can complete final assembly!
I cleaned off the back of the monitor and used 1″ velcro to attach the case to the monitor stand. While I was at it, I added a dab of hot glue to the base of the LED pigtails to keep them in place and prevent shorts.
I connected the LED pigtails to the connectors on the case. The pigtails are almost too short, but with the angle my monitor is at they reach without being in tension. If I end up making a version 2 of the PCB, I will definitely extend those leads an inch or two.

With everything in place, I put the monitor back on the desk and then routed the USB cable to the back of my desktop. I also used a few zip ties to hang the power supply underneath my desk.
Conclusion
It feels great to finally get this cleaned up and put in place behind the monitor. Now the ambilight is completely hidden, and can be activated with few clicks on the PC.
I plan to make a Github repository for the PCB and case, just in-case anyone wants to create their own version of this project.
Next up: Part 6 – Adalight with FastLED




22 Comments
Lewis · April 14, 2017 at 11:36 am
Hi Dave
Thank you for the interesting series, I stumbled upon your site via Google while looking into DIY Adalight systems and your setup is looking very appealing. Do you still plan on uploading your PCB and case schematics?
Lewis
Dave · April 17, 2017 at 8:34 pm
Hi Lewis! Thanks for the kind words. I’ve been meaning to clean up the files and build a repository, but since EAGLE got bought out by Autodesk and ruined with a subscription model, I lost a lot of motivation for it. (Why work with version control if the files aren’t ever going to change?)
Hopefully I’ll get around to building a repo soon. I’ll be sure to let you know!
James · June 22, 2017 at 2:03 pm
I am also interested!
Peter Carpenter · November 30, 2017 at 7:08 pm
Hi. I saw Your video on YT…and found this. Looks awesome! What You think about making them for me and my wife?
I mean, those 2 ready to go “boxes” (pcb in a case) . So I can connect LED and power supply, set up in app and enjoy it for the rest of my life? 😉 I’m serious, my skills are far from Yours and connecting straps in the corners will take me a week or more… Contact me if You can. Best regards !
Dave · December 1, 2017 at 5:25 pm
Hi Peter, and thanks for the kind words. Sorry but I already have my hands full at the moment. If you don’t want to go the DIY route there are a number of commercial ambilights you can buy that will do the job just as well.
Peter Carpenter · December 1, 2017 at 6:29 pm
Hi! I saw them, but they are way to expensive…300 cost one for HDMI (no need to run any app) but I found a bit easier project , so will try DIY anyway. Few questions:
1. Do I need all the pins of Arduino soldered to the board when I only need to use D5 and GND pins?
2. Is a 5V 2A power source enough for 54 LED’s?
3. In Your project You have PWR +Data+ Ground on both ends of strap connected- do I need that? Only on start is not good?
Thanks! Regards.
Dave · December 1, 2017 at 7:06 pm
1. Not electrically no, but having all of the pins soldered helps make the physical connection more rigid.
2. Not at full brightness. Budget 60 mA per LED as a ballpark.
3. That’s up to you. I did two connections due to voltage drop and because the power limit of the connectors I used was 3A.
Peter Carpenter · December 13, 2017 at 6:04 pm
Thanks! All done now and working!
I tried USB 3.0 as source of power and few LEDs on top were blinking when white colour was displayed.
I’ve bought 5V 2A charger and swapped power source but then bottom right LEDs were blinking…
Tried again, different cable with other USB 3.0 port and soldered power, ground to the end of a LED strip and it’s working ! In few days of use – only one time screen grabbing wasn’t working in Prismatic (0 FPS – no matter if 0 or 40 ms). Needed to run config wizard again. After all…I am happy cause I’ve spent 30 pounds and have lovely ambilight now 🙂 BIG THANKS !
Video test from me:
https://youtu.be/HospewTgyBA
Dave · December 14, 2017 at 7:26 am
That’s awesome Peter! I’m so glad you were able to get it working. It looks great on that ultrawide monitor, too.
Julian · June 3, 2018 at 8:10 am
Hi!
I’m starting this project, I’m so excited :P. but I’ve some questions:
1. Is possible make it with 144 leds/meter ? (I suppose that the power supply should be higher)
2. Im not sure where are connected all GND connections? The barrel power jack has 2 gnd connectors?
Thanks!!
Dave · June 4, 2018 at 8:18 pm
1. Yes, you can use 144 LED/m strips and yes the power requirements will be higher. Although I don’t recommend it: the extra brightness is usually overkill, there isn’t much benefit to the added resolution due to diffusion, and if you’re using WS2812B LEDs the framerate will suffer.
2. Only one of those pins is ground, the other is switched. You can either connect directly to the ground pin or you can connect to both (whichever is easier).
Andreas · July 23, 2018 at 7:39 am
Hello,
first of all great work ! I’m trying to realise my own circuit board following your project, but I’m stuck at making the route on Eagle CAD 🙁 Can you help me with a screenshot of it ?
Thanks !
J-P · September 17, 2018 at 3:39 pm
Hi,
I going to start building my own ambilight based on your idea somewhere next week (when i’ve received the parts 🙂 ) I’m a little unsure about the PCB-part and curious if you are willing to share your EAGLE-files. It would save me a lot of time and effort to start on your excellent basis.
Kind regards,
J-P
Dave · September 17, 2018 at 10:03 pm
Hi J-P!
I have no reservations about sharing the EAGLE files, I just need to get around to finally digging them out of storage and uploading them. Which I’m pretty sure I also said a year and a half ago haha, so I wouldn’t hold my breath.
If you’re etching the PCB yourself, you can rescale the black & white board images from the post. You also don’t need the PCB, it’s just a nice way to tie everything together. A perf-board setup would work just as well.
Bob · August 13, 2019 at 2:17 pm
Hello. I am planning on doing this project, but this step it too difficult for me, since I don’t own a 3D printer or anything or any of those fancy softwares which you used.
I was wondering whether this step, (Making a Custom PCB and Case for Adalight), is necessary? The previous step was to calibrate, but surely the ambilight needs to be working to calibrate?
Is this step just for making the project neat and tidy, or is it necessary?
Dave · August 13, 2019 at 2:49 pm
It’s just candy on top. You can absolutely run the ambilight with everything on a solderless breadboard outside of a case and it will work fine, but it will be more prone to disconnects and other hardware issues if it’s unprotected.
Bob · August 13, 2019 at 5:08 pm
Thanks for the speedy response!
Just a couple of things. There isn’t an explanation in this tutorial on how to make a “solderless breadboard”, or is it something you are meant to buy?
Also, how are you meant to connect the LED’s to the breadboard and power outlet and the PC? Do you have a picture of the breadboard fully connected?
I would really appreciate a brief explanation on how to do this.
Sorry for the amateur questions 😉
Dave · August 13, 2019 at 8:17 pm
A solderless breadboard is a prototyping tool. You buy it off the shelf.
There’s an electrical schematic in the post that shows all of the connections you need to make.
Bob · August 14, 2019 at 7:09 am
Thanks again!
Just one last thing, would a modified version of this project be able to support HDMI input?
Thanks
Dave · August 14, 2019 at 1:20 pm
Technically yes, but it’s one of those things where if you have to ask the question it’s going to be far beyond your skill level to try and implement it. If you want to read the colors from HDMI you’re better off using a different method all-together.
James · July 29, 2020 at 5:51 pm
Hey I just stumbled upon this build and its exactly what I was hoping for as far as a Phillips hue alternative. The part that has me stuck is the custom PCB. Disappointed to see you never got around to posting the eagle files or the case STL. Is there any way you could at least email me the eagle files. I’ve been fighting my way through replicating them in Fusion 360 since now Eagle is included with the free for personal use license. I just really don’t know what I’m doing and and struggling especially with locating a nano library that matches the one on your schematic. The case is something I can definitely work out myself as im decent with that part of F360. But the eagle side of it is greek to me.
Dave · July 31, 2020 at 9:28 am
Hi James. I’m disappointed myself! Uploading these files has been on my to-do list for a long time now. It’s unfortunately just perpetually at the bottom. If you’re making the board yourself you can always rescale the black and white images in the post for toner transfer. Otherwise I’ll have to set aside some time to find where I put the PCB files and clean them up for distribution.