When it came time to start the programming for my time circuit displays, I needed a library of characters for segmented LED displays so that I could not only show the time, but also display strings of text. Maybe I wasn’t looking hard enough or I was looking in the wrong place, but much to my dismay I couldn’t find a readily-accessible library to use. So I’ve made my own and I want to share it so others don’t run into this same problem.
LED Segment ASCII Library
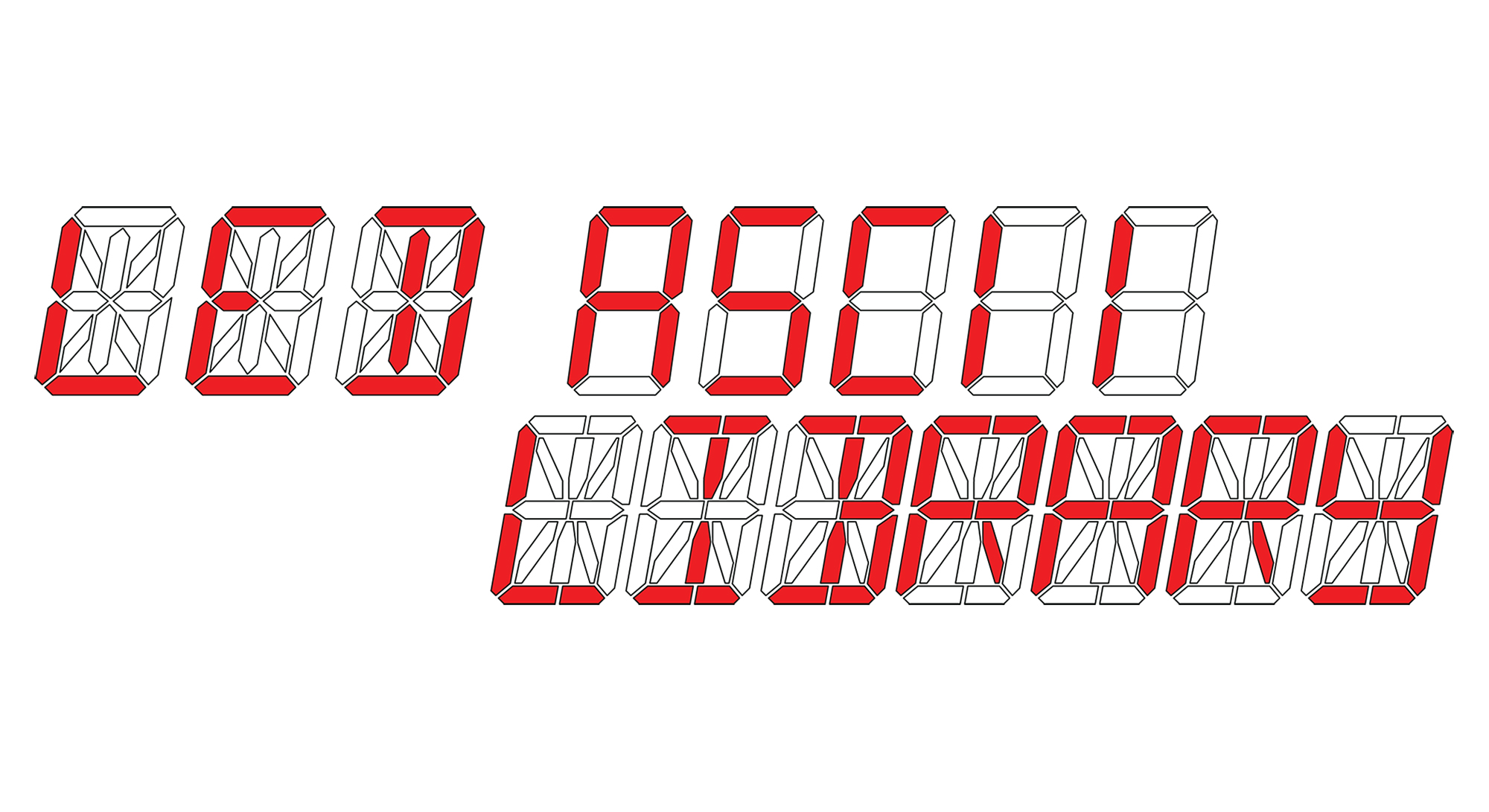
The library is hosted on GitHub and has symbols for 16-segment, 14-segment, and 7-segment LED displays. All visible ASCII characters are covered (32 – 127 inclusive). Both binary and hexadecimal literals are included depending on your application, as well as images of the characters and a display segment legend.
You can find the library here: LED Segment ASCII Library.
All of the character patterns and the associated symbol literals are released under the widely permissive MIT license, while the images are released under Creative Commons – Attribution. You can find the full texts of each license in the repository as well.
If you find a problem or have a suggestion to improve one of the characters, please create an issue on the GitHub repository. Otherwise, enjoy!







8 Comments
GK · August 16, 2017 at 1:41 pm
Thanks for sharing the library and great job as always! I was looking to model my project after yours and was wondering if you would mind sharing the PCB files on Github also or through e-mail? Thanks.
Dave · August 17, 2017 at 9:23 am
Thanks GK! I’m going to keep the PCB design files for the time circuits close for the time being. I still haven’t decided if I want to make them available.
GK · August 17, 2017 at 4:00 pm
I certainly can can respect that. I know how much time and effort it takes to build this project. Like you, I’m trying to build mine right and I appreciate all the great info so far!
zebulon 1er · May 6, 2020 at 5:09 am
Hi,
This is a so wonderful idea, that I posted it on Diaspora* (https://diasp.org/posts/a4b0ea9069ac01389f4a047d7b62795e). You’ll see that your library inspired me a lot… 😀
Note : Animations are in APNG format (Animated PNG). So, use a web browser that supports this format.
Dave · May 6, 2020 at 6:34 am
Those look great! Thanks for sharing!
zebulon 1er · May 15, 2020 at 12:41 pm
Hello again,
I wrote a very little bash script that convert given sentences and/or text file paths to a SVG1.1 file with a 16-segment LCD design.
If Inkscape (< v1.0) is present, it will create too a PNG file from the SVG created by the script.
Really inspired by your own big project. ;P
→ https://gitlab.com/zebulon-1er/text2svg
Dave Keenan · May 12, 2024 at 10:45 pm
That’s a pretty good 7-segment set. But it does have the drawback that 43 of the 96 characters are indistinguishable from other characters (49 if decimal points are not available). I came up with a set where all ASCII characters are distinct (without requiring decimal points), although some are pretty cryptic. Readers may prefer something in between our two extremes. https://www.dkeenan.com/7-segment%20ASCII%20characters.txt
Dave · May 23, 2024 at 4:58 pm
Thanks for sharing, Dave! My aim for this set was for ease of viewing, and unfortunately with only 7 segments some sacrifices had to be made. Your set is quite clever though and I’m sure it would be great for more precise applications!