I’ve chosen the LED displays, found a matrix driver, and determined the final positions for each LED display on the faceplate. The next step in the time circuits project is to build a dedicated circuit board for each display. This process starts with creating an electrical schematic.
LED Mapping
Since I know the majority of parts I’m going to use going into this, the process of creating a schematic is fairly straightforward. But it hinges on one key question: how do I want the matrix to be arranged?
For starters, I can’t drive all of the LEDs on the circuit board from the HT16K33. The driver supports 16 x 8 = 128 total LEDs. I have three alphanumeric displays with 16 segments plus a decimal each, ten 7-segment displays each with a decimal as well, plus two pairs of standalone LEDs. That’s a total of 135 LEDs, which is just out of reach. Fortunately I don’t need to drive any of the decimals for this project, which saves 13 LEDs. Although since the pins would otherwise go unused, I may as well use the remaining 6 LEDs for some of the available decimal points.
Note: I don’t need to drive the blinking “seconds” display from the matrix driver. I could just as well hook it up directly to an oscillator, but this simplifies both wiring and hardware and allows me to control the seconds display manually if I want to.
Alpha Displays
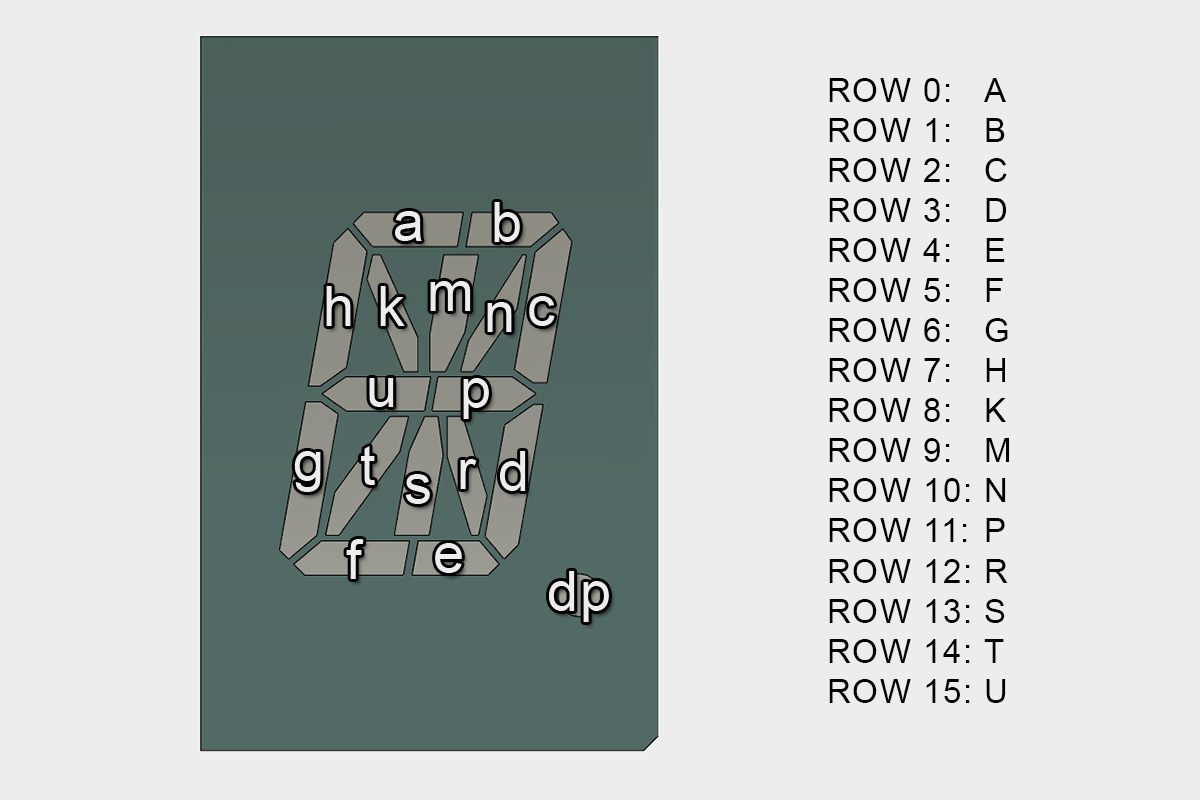
This starts with the alphanumeric displays. Each digit has 16 segments plus a decimal. Since I’m using a matrix driver that has 16 drive pins I need to dedicate one common pin to each display. As each time circuit display is read left-to-right, it only makes sense to have the three alphanumeric digits as common pins 0, 1, and 2.

To make the programming more intuitive, I’m going to map the pins alphabetically in the order of the segments (e.g. segment ‘a’ to row 0, segment ‘b’ to row 1, and so on). This will make the trace routing slightly more difficult, but will make programming the ASCII table and custom patterns easier. I’m not making these PCBs at home, so the few extra vias aren’t any concern.
Seven-Segment Displays
Each seven-segment display requires 7 pins, and some will require an 8th for their decimal point. I have 16 driving pins, which means I can fit exactly two displays on each common ground. Since the displays are already arranged in pairs it makes things easy. The common pins are mapped increasing from left to right, starting with common 3 for the day and ending with common 7 for the minute.

Like the alphanumeric displays, it made sense to map all of the pins in-line to make writing patterns easier. All of the pins for one digit are mapped before the other, so writing to the second digit is as easy as bit shifting by 8.
I’ve mapped the six decimal points I’ve budgeted to the right-most digits in the display. This covers the minute, hour, and the last two digits of the year.
Standalone LED Mapping
The standalone LEDs take the place of the missing decimal places. This means that they are pins 7 and 15 (mapped to top LED and bottom LED, respectively) on common pins 3 and 4 – the day and the first two digits of the year.
KiCAD Component Symbols
For this project I’m going to be using KiCAD – in part it’s a comprehensive and powerful electrical CAD suite, and in part because it’s open source and free to use.
Before I can start on the schematic, I need to make the component schematics for each part I’m using. I can use the provided KiCAD libraries for the generic parts (resistors, capacitors, etc.), but I’ll need custom components for the alphanumeric displays, the seven-segment displays, and the HT16K33.
After creating a library for the board, I just drew a rectangular outline and started filling in the pins from the datasheet. Each part only took a few minutes to complete, and I added a few graphics to the displays so they were easy to distinguish. The dimensions aren’t particularly important – what matters is that all of the pins are correctly labeled and that design intent is clear.
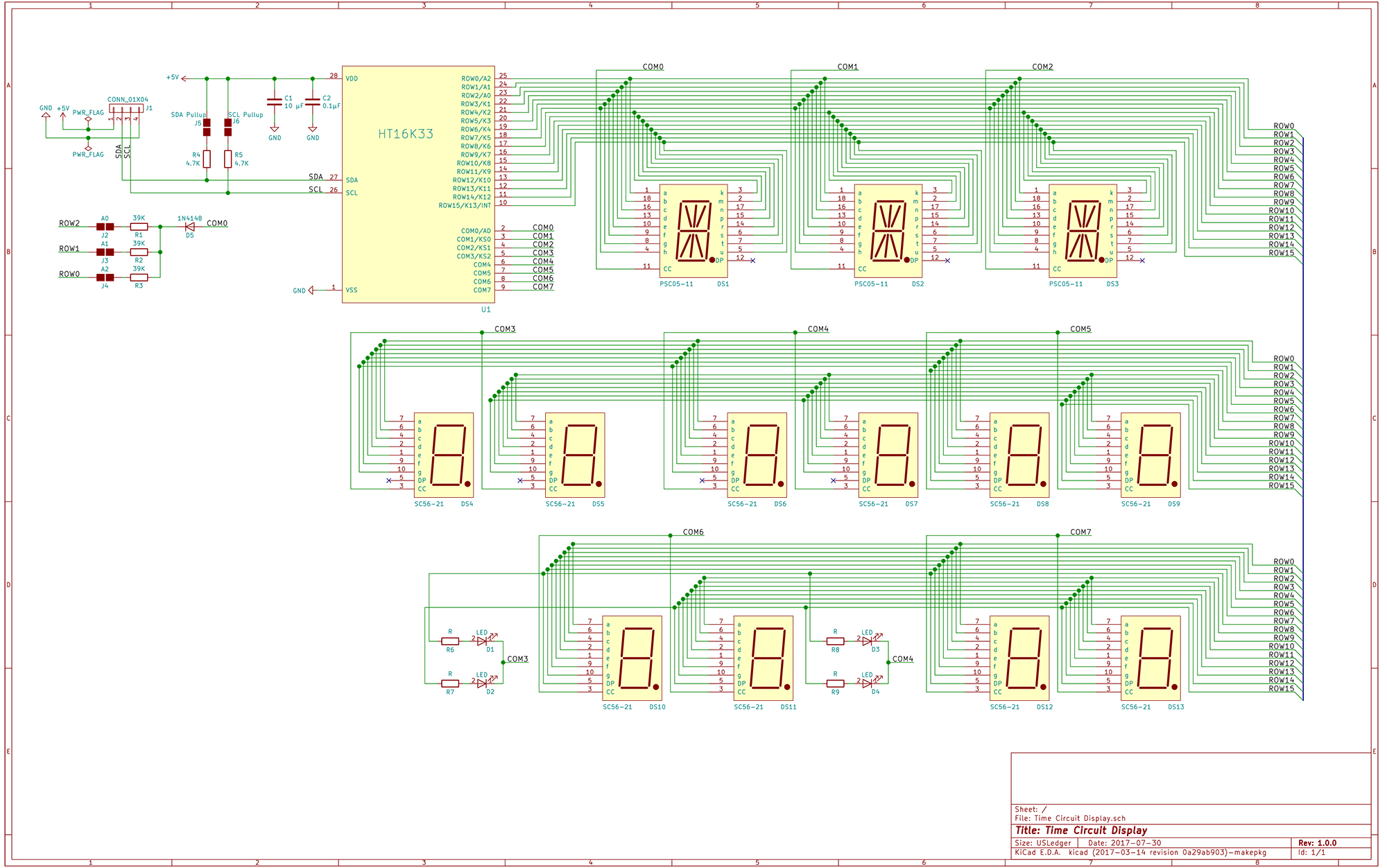
Drawing Connections
With all of the schematic components designed, all that’s left is to turn the plan into a proper electrical schematic. I’ve designed a handful of basic boards in KiCAD already, so this was pretty straight forward. If you’re looking to get started with KiCAD, I found this video series quite helpful.
In addition to the LED displays and matrix driver, I also added some optional solder jumpers for 4.7K Ω I2C pull-ups. These aren’t going to be used for the full 3-display time circuits but may be useful in the future if I want to use any standalone displays.
After everything was connected in the schematic, I double and triple-checked the connections against my layout plan and against the datasheets to make sure the pins were all labeled correctly. One thing that caught me up is that the pins for the PSC05-11 displays are not listed in the correct order in their datasheet (“s” and “r” are switched). I made that mistake on both the schematic and the prototype wiring before I caught it.
Prototype v0.5
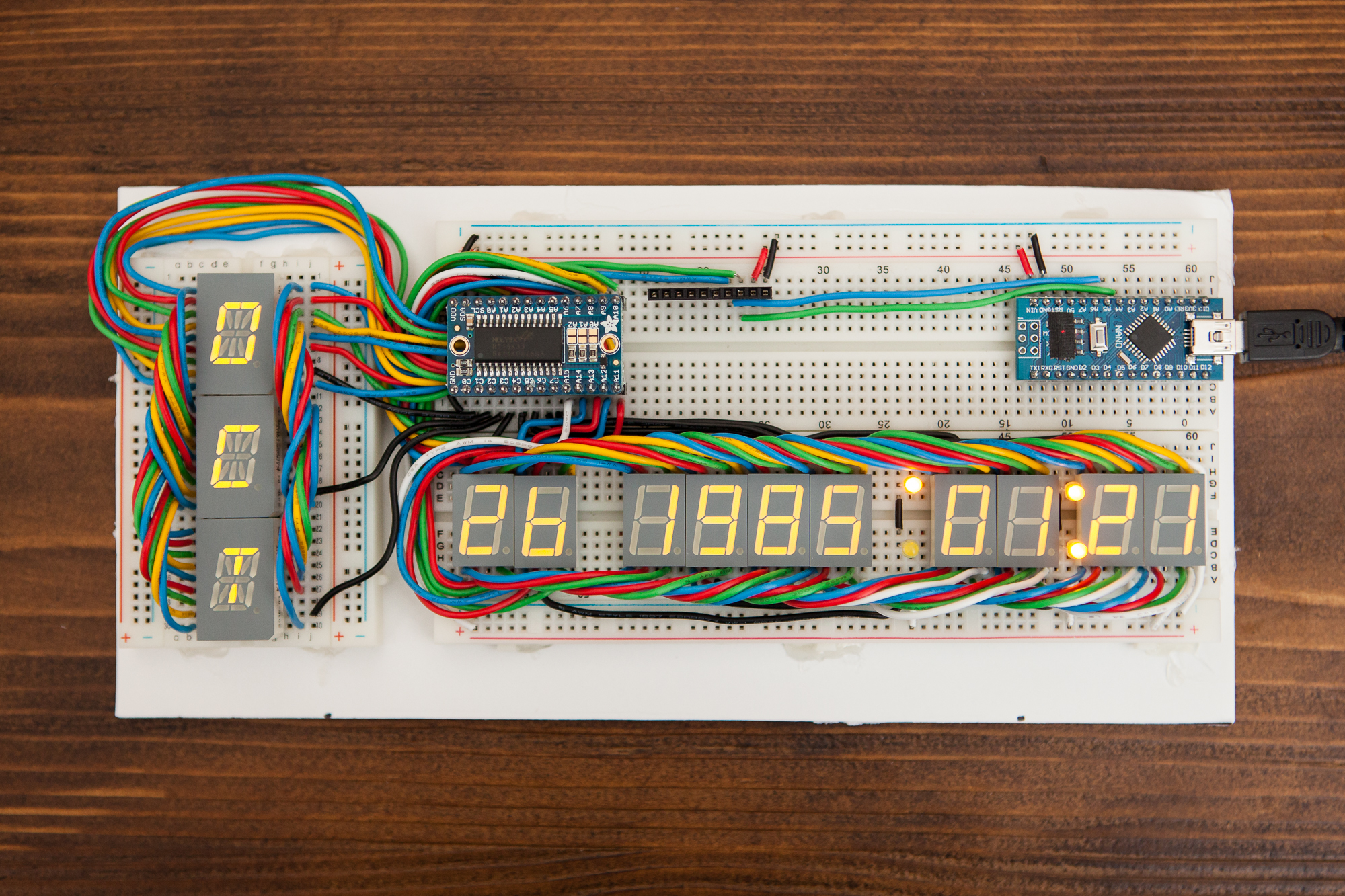
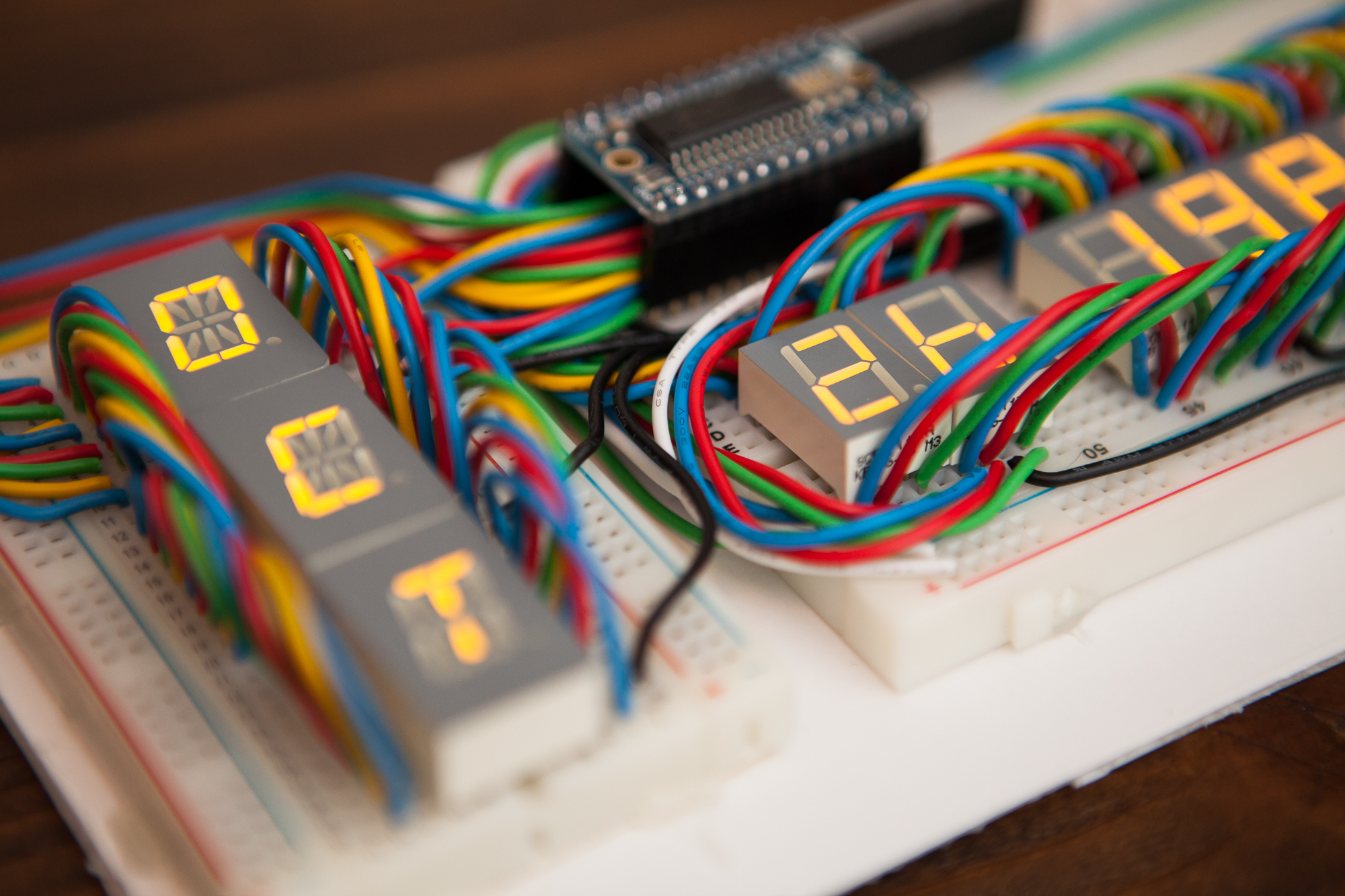
I still need to design the PCB itself, but before designing and ordering a circuit board I think it’s a good idea to create a working copy of the circuit on a breadboard if possible – so that’s exactly what I did. Remember prototype v0.0? It’s time to give it an upgrade. Presenting: prototype v0.5!

I had the Adafruit HT16K33 breakout from my first experiment, and I purchased the stand-in Kingbright displays to use for the PCBs. The segment mapping is 1:1 with the schematic, so I can use this to start the display programming before the circuit boards are manufactured.
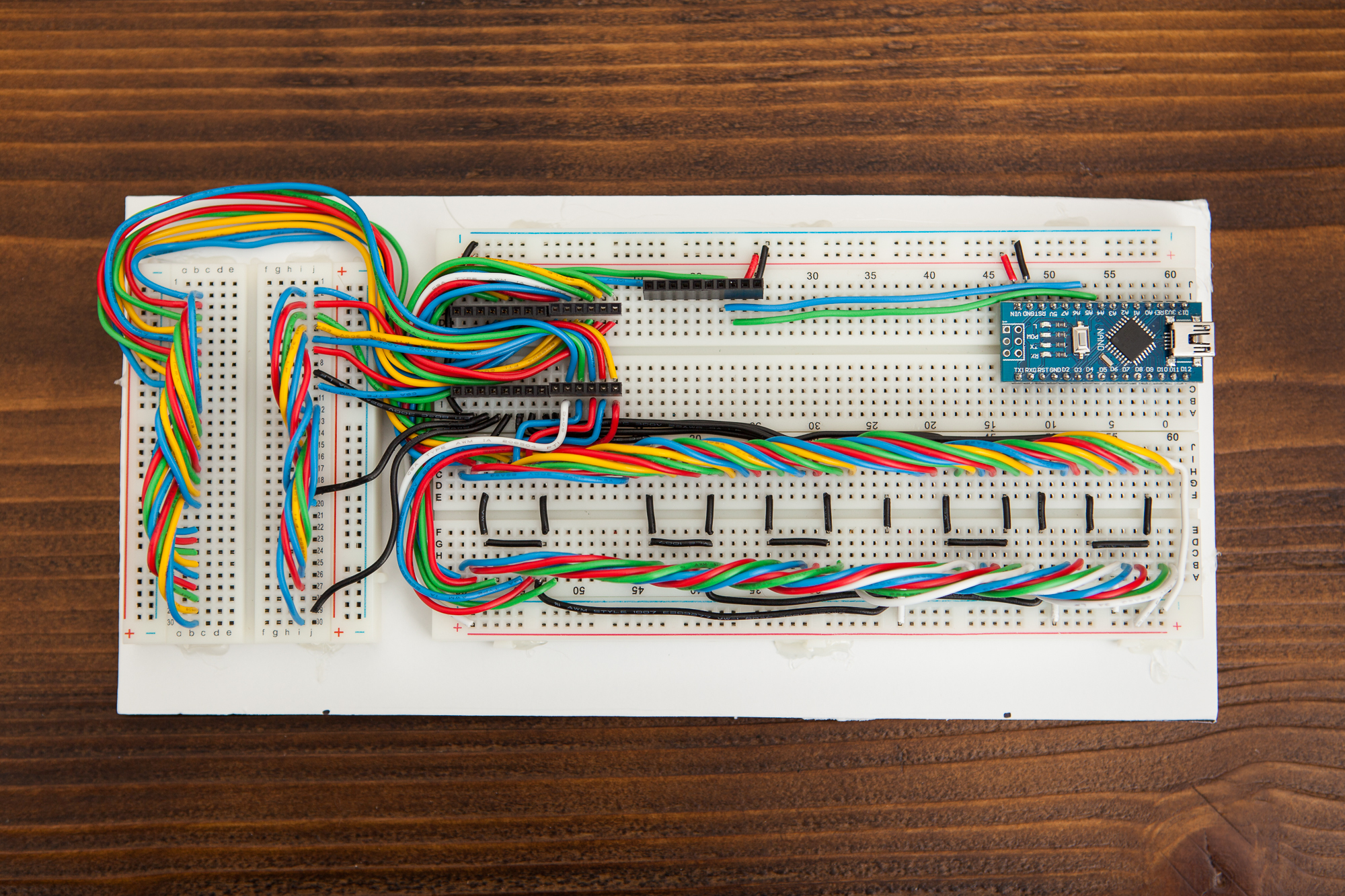
The breadboards are sitting on a piece of foamcore and held in place using a bit of hot glue – quick and easy for a rough prototype. The HT16K33 breakout has the supporting electronics for the integrated circuit (decoupling capacitor, I2C pull-ups, address setting resistors / jumpers) so I don’t need to include them on the breadboard.
For fun, here’s the breadboard with all 150+ connections. All solid core 22 AWG wire.

Conclusion
And just like that, the display schematic is done! It may need to be modified as I work on the circuit board itself, but it’s a solid foundation to start routing the traces on the PCB.
Next up: Designing the circuit board








8 Comments
GK · August 1, 2017 at 5:16 pm
Hi Dave, found your blog while researching to build an exact replica of the Delorean Time Circuits (as much as possible) and have been following your progress on the build and wanted to say thanks for the great info and keep up the good work!
Dave · August 2, 2017 at 4:29 pm
Thanks, I appreciate it. I’m glad you’re enjoying the series!
Alain Canazza · March 22, 2019 at 5:36 am
Hi Dave,
Do you still work on this project ?
if yes , is it possible to get the code ? i follow exactly your schema and use the same components.
i use an arduino UNO R3 and HT16k33
thank you very much
regards.
Alain Canazza
Michael Schramm · September 27, 2019 at 8:27 am
Hey thanks for all your work I am stealing allot from you for my project
I cant get the Psa 05 11 Leds to light up in a breadboard if I connect voltage directly they work fine.
Did you run into the same problem ?
If yes how did you solve it ?
Thanks
Dave · September 27, 2019 at 9:23 pm
I had no issues with any of my LED displays on a breadboard, no.
Michael · October 1, 2019 at 4:24 pm
Thanks for answering
Yeah Figured it out was just my own stupidity:-)
Atleast to get it to light up manually I need to provide power to pin 11 and the led i want to light up to ground
Have not figured hoe to get that working with the HT16k33
Michael · October 1, 2019 at 5:05 pm
also connecting pin11 to com 0 changes the adress of the controller very strange
Michael · October 1, 2019 at 6:53 pm
Found my mistake order the wrong 16segment displays